10 błędów UX/UI które popełniają właściciele e-commerce
Inwestujesz w marketing? Ruch w sklepie jest duży, ale czas trwania sesji jasno pokazuje, że wizyty na stronie nie trwają zbyt długo? Twoim problemem są “porzucone koszyki”? Nie masz pojęcia, dlaczego tak się dzieje? Mamy dla Ciebie małą “ściągę”. Oto 10 błędów UX/UI, które popełniają właściciele sklepów internetowych.

UX/UI – co to jest?
Te dwa tajemnicze skróty dotyczą tworzenia sklepu internetowego. Pierwszy z nich – UX to skrót od user experience (doświadczenie użytkownika), a drugi – od user interface. Żeby zrozumieć, czym charakteryzują się oba procesy, warto zacząć od tego, że nie można ich stosować wymiennie. Chociaż są ze sobą powiązane. UX tłumaczy się często jako projektowanie pozytywnego doświadczenia użytkownika. To pewien skrót myślowy. Chodzi bowiem o to, aby sklep był zaprojektowany tak, aby proces zakupowy był dla klienta przyjemny. W praktyce oznacza to szybkie i bezproblemowe zakupy. UI dotyczy natomiast samego interfejsu. Ważne jest to, aby klient nie miał problemu z poruszaniem się po sklepie i na każdym etapie wiedział, co ma zrobić. A poruszanie się po sklepie było intuicyjne Niestety, rzeczywistość bardzo często wygląda zupełnie inaczej.

Błędy w UX/UI, czyli jak “wyprosić” klienta z e-sklepu
Brak analizy
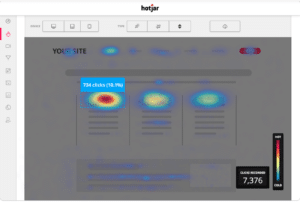
Bardzo często zainteresowanie sklepem kończy się wraz z jego postawieniem. Właściciele e-sklepów doszukują się przyczyn spadku konwersji w samych produktach, ich cenie, itp. Rzadko analizie podlega sam sklep. Tymczasem, jeśli wyniki sprzedażowe są poniżej Twoich oczekiwań, warto spojrzeć na stronę oczami klienta. Prześledzić cały proces zakupowy oraz sprawdzić, na którym etapie klienci rezygnują z zamówienia. Pomoże Ci w tym Hotjar – narzędzie, które nagrywa sesje użytkownika. Dzięki temu możesz zobaczyć, jak potencjalni klienci poruszają się po sklepie i w co klikają. Program ten pokazuje całą wizytę użytkownika w sklepie. Pozwoli to zauważyć Ci, co skłoniło klienta do opuszczenia sklepu. Hotjar dostępny jest w dwóch wersjach – darmowej i płatnej. W tym pierwszym przypadku program nagrywa do 100 rekordów. Jeśli jednak usuniesz je po obejrzeniu, program nagra kolejne. Możesz zatem cały czas korzystać z bezpłatnej wersji. Jak widać, dopiero analiza zachowań klientów pozwala na wprowadzenie zmian opartych na realnym doświadczeniu użytkownika. A Hotjar może Ci w tym pomóc.

Brak dostosowania wyglądu i funkcji do grupy docelowej
Wiadomo, że sklep, którego klientami są nastolatki, będzie wyglądał trochę inaczej niż ten dla statecznych pań po pięćdziesiątce. Nie chodzi tu jednak wyłącznie o design, ale także o wielkość poszczególnych elementów, fontu, itd. Przykładowo, jeśli prowadzisz sklep z ubraniami dla puszystych, starszych pań warto zadbać o proste komunikaty oraz możliwość wyboru wielkości czcionki. Dzięki temu, klientki będą mogły bez problemu przeczytać informacje o produktach, warunkach dostawy, a także złożyć zamówienie.

Niewidoczne i nieczytelne elementy
Oczywiście, chodzi o te związane z zakupem. Potencjalny klient powinien widzieć koszyk lub przycisk “zamawiam” Brak CTA (call to action), czyli wezwania do działania, zbyt małe elementy, które utrudniają zakupy na urządzeniach mobilnych, ukryte opcje i koszty dostawy, to tylko niektóre z elementów, które mogą zniechęcić użytkownika do finalizacji zakupu.

Na powyższym przykładzie warto by przycisk “dodaj do koszyjka” wyróżnić innym kolorem np. zielonym.
Zbyt długi tunel zakupowy
Nikt nie chce tracić czasu. Wielokrokowy koszyk to co najmniej kilka okazji do tego, aby klient się rozmyślił. Jeśli na dodatek zmuszasz użytkownika do założenia konta, zaznaczenia kilkunastu “zgód”, które wcale nie są konieczne, nie dziw się, że w końcu straci cierpliwość.

Niska jakość zdjęć
Strona zakupowa, a w szczególności zdjęcia produktów, powinny być substytutem realnego kontaktu. Zdjęcia niskiej jakości, bez możliwości przybliżenia (zoomu), sprawiają, że w głowie klienta pojawiają się wątpliwości, co do jakości samego produktu.

Brak wyczerpującego opisu
Potencjalny klient ma w głowie listę pytań związanych z produktem. Jego opis i zdjęcia powinny udzielać na nie wyczerpującej odpowiedzi. Czasem, nawet niewielka wątpliwość, może spowodować, że użytkownik nic nie kupi i opuści Twój sklep. Z drugiej strony – tekstu nie może być za dużo, ponieważ to zdjęcia są głównym contentem w e-commerce.
Przykład kreatywnego opisu produktu:

Przykład zdjęć wysokiej jakości:

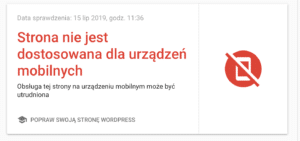
Mało intuicyjna wersja mobilna strony
Coraz więcej osób robi zakupy na telefonach komórkowych. Niedopracowanie wersji mobilnej sklepu (przyciski, które są zbyt blisko siebie, zbyt małe elementy) mogą skutecznie utrudnić użytkownikowi złożenie zamówienia. Dlatego warto zadbać by nasza strona była responsywna czyt. dostosowana do urządzeń mobilnych.

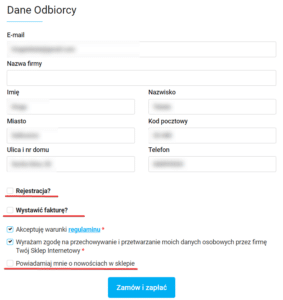
Zawiłe formularze
Do trzech razy sztuka? Ta zasada nie sprawdza się podczas wypełniania formularza. Komunikat o błędzie, bez czytelnego wyjaśnienia, to prosty sposób na to, aby stracić klienta. Pamiętaj również że im prostszy formularz tym większa szansa na jego poprawne uzupełnienie. Dlatego warto ograniczyć go do jak najmniejszej liczby informacji. Mniej komórek do uzupełnienia to tym mniejsza możliwość popełnienia błędu.

Brak przejrzystości
Efektowność nie zawsze idze w parze z intuicyjnością i prostototą. Z ładnym sklepem jest trochę tak, jak z atrakcyjną kobietą, która oprócz wyglądu nie ma innych zalet. Kiedy pierwsze wrażenie minie, okazuje się, że nie warto kontynuować znajomości.

Zbędne, irytujące elementy
Klienta ogląda wieczorową sukienkę, aż tu nagle wyskakuje ogromny pop-up z informacją o zapisie do newslettera. Tak duży, że przesłania całą stronę. A krzyżyka, który pozwoli wyłączyć wyskakujące okienko ani śladu. Jak myślisz, ile czasu klient będzie z nim “walczył”?
Poniżej przykład pop-upu newslettera do jednego ze sklepów internetowych. Dobrze jest zwiększać swoją bazę mailingową, pytanie czy taka forma zapisu wyskakująca za każdym razem gdy przejdziemy na inną podstronę serwisu nie jest zbyt natarczywa i nie zniechęci odbiorcę do zrealizowania naszego celu (czyt. zakupu).

UX/UI – błędy, które mogą Cię słono kosztować
Wygoda i użyteczność – pierwsza cecha dotyczy użytkownika, druga – Twojego sklepu internetowego. Zrób wszystko, aby zakupy w nim były wygodne. Kiedy planujesz wdrożyć jakąś funkcję w e-sklepie, zastanów się, czemu ma ona służyć; czy ułatwi składanie zamówienia? A może przyspieszy ten proces? Analiza, zarówno podczas tworzenia, jak i rozwijania sklepu, pozwoli Ci wprowadzać funkcje, które będą odpowiedzią na potrzeby klientów i zmieniające się trendy. Pamiętaj, sklep internetowy tworzysz dla klientów, a nie dla siebie. Brak tej świadomości może Cię drogo kosztować.
Popularne wpisy:
ctr content grupa docelowa backlinks google cache canonical frazy kluczowe google panda pingwin google posty na fb crawler
pozycjonowanie stron pozycjonowanie stron Toruń marketing szeptany reklama na facebooku data center agencja seo pozycjonowanie wrocław pozycjonowanie rzeszów pozycjonowanie stron ile kosztuje jak wypozycjonować stronę pozycja strony w google google seo pozycjonowanie długi ogon filtr google pozycjonowanie stron Radom internal wyszukiwanie głosowe google pozycjonowanie stron za granicą pozycjonowanie Białystok trust rank pozycjonowanie google maps blog o marketingu